Яндекс в лице Яндекс.Маркета помогает людям быстро проходить ПЦР тест...
Я.Вебмастер запустил два новых инструмента: Проверка страницы и Рендеринг страниц JavaScript
В Яндекс.Вебмастере появились сразу два новых сервиса, которые будут полезны SEO-специалистам
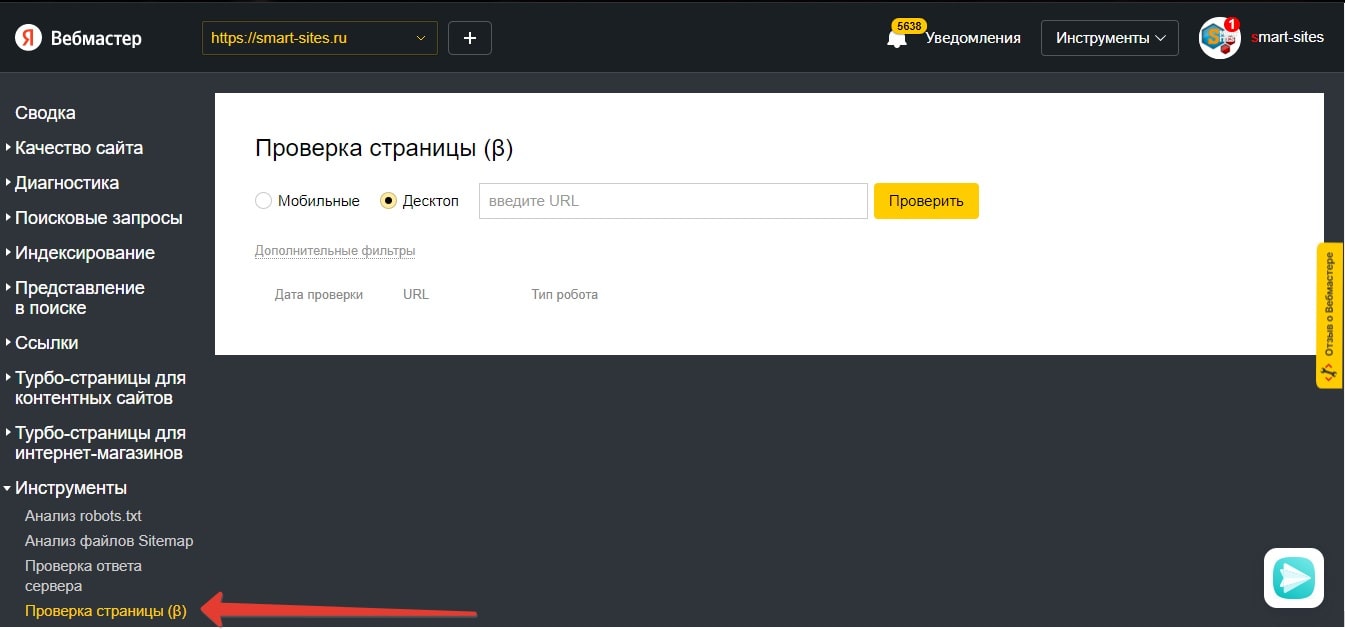
Первый – «Проверка страницы». С его помощью можно отследить состояние страницы в мобильном и десктопном поиске Яндекса, а также задать User-agent:

Здесь же можно узнать информацию о текстовом наполнении страницы, посмотреть метатеги и канонический URL.
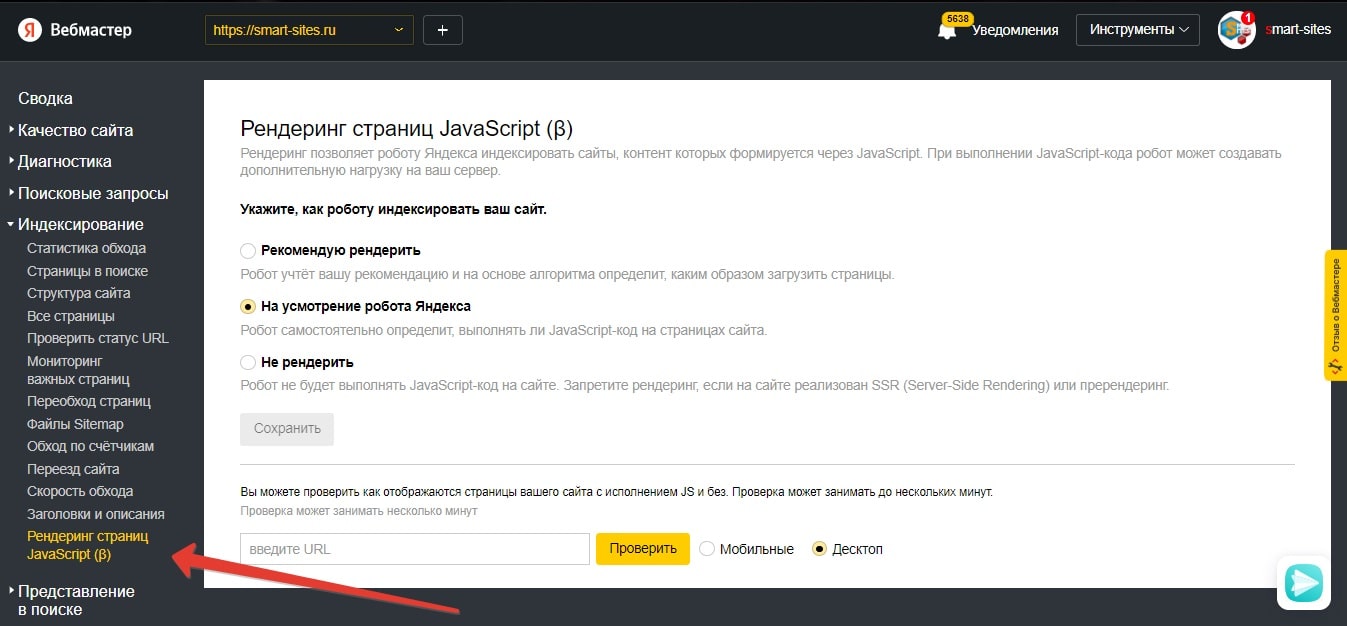
Вторая новинка – возможность настраивать рендеринг страниц JavaScript. Теперь веб-мастера и оптимизаторы могут самостоятельно задавать настройки рендеринга для поисковых роботов:

Кроме того, здесь можно посмотреть, как показывается веб-страница с исполнением JS и без него в мобильном и десктопном поиске.
Оба инструмента находятся в стадии бета-тестирования и официально пока не анонсированы, поэтому отображаются не во всех кабинетах Вебмастера.
Новые инструменты, без сомнения, будут полезны SEO-специалистам и владельцам сайтов. С помощью функции «Проверка страниц» можно будет узнать, какая версия документа хранится в индексе ПС, какой статус у страницы на текущий момент и как ее видит поисковый робот. Все эти данные можно было получать и ранее, но для этого нужно было обращаться к поисковой выдаче или пользоваться специальными плагинами. Теперь вся необходимая информация будет доступна в одном месте.
Функция «Рендеринг страниц JavaScript» также пригодится для управления индексацией сайта: можно будет вручную задавать правила рендеринга контента для роботов Яндекса.
На текущий момент новые инструменты находятся на стадии бета-тестирования, поэтому доступны не всем веб-мастерам. Надеемся, что в скором времени Яндекс доработает весь функционал и сделает инструменты доступными для всех пользователей сервиса».




