SEO архитектура сайта - делаем структуру для успешного SEO


Решая не отставать от тенденций новых веяний моды по разнообразным гайдам и помощникам в обучении, наша команда создала ряд советов для создания архитектуры сайта, способные привлечь больше трафика.
ВВЕДЕНИЕ
В начале Вашего ознакомления с данной статьёй, имеет смысл разобрать, что есть архитектура сайта. Под указанным понятием следует рассматривать структуру программной части сайта в совокупности со страницами с контентом. В программную часть входят следующие составляющие:
- Навигация
- Ссылки
- Файлы карты сайта
- Страницы категории
- Прочее
Почему важно работать со структурой сайта и грамотно конструировать системный подход? Потому что это одна из ключевых методик SEO оптимизации, при которой правильно выстроенная стратегия работы со структурой, облегчает поисковые запросы пользователей и поисковых роботов, помогая найти необходимую информацию.
СОВЕТЫ ПО ВЫСТРАИВАНИИ АРХИТЕКТУРЫ САЙТА
1. Удовлетворение потребностей посетителей ресурса
При формировании грамотно выстроенной структуры сайта, Вам потребуется поставить перед собой цель не только правильного наполнения контентом ресурса, но и создание, верно, структурированной системы. Для этого необходимо чётко понять ответ на основные вопросы:
- Цель поиска потенциальных посетителей?
- Важность найденной информации?
- Связаны ли страницы между собой?
В данном случае, осведомленность Вас как владельца ресурса о удовлетворенности контентом пользователей, стоит на первом месте. При этом, поисковикам проще оценивать поведенческие факторы посетителей, используя статистические выкладки в виде времени просмотра страниц, количества отказов и прочих моментов. Это влияет на ранжирование страницы, что, собственно, нас и волнует в первую очередь. При этом, связывая их между собой – руководствуйтесь данным принципом постоянно, подобный подход к созданию уникальной и удобной структуры, поможет закрыть выбор посетителя в пользу Вашего ресурса и ответить на все вопросы, возникающие у пользователя в ходе работы.
То есть, логическая цепочка, должна состоять из следующего пути:
- ссылки перемещают людей на нужную страницу;
- четкое структурирование контента;
- сопутствующие страницы доступны без навигации.
Подобное структурирование ресурса приведет к Вам не только достаточное количество посетителей, но и поможет поисковым роботам при формировании выдачи запросов. Но останавливаться на этом не стоит, а лучше провести аналитику ресурса и понять, какие страницы посещаются больше, какие запросы совпадают с пользователями и проверить время взаимодействия. Такая предусмотрительность поможет Вам в дальнейшем, и мы вернемся к этому.

2. Упрощение структуры сайта
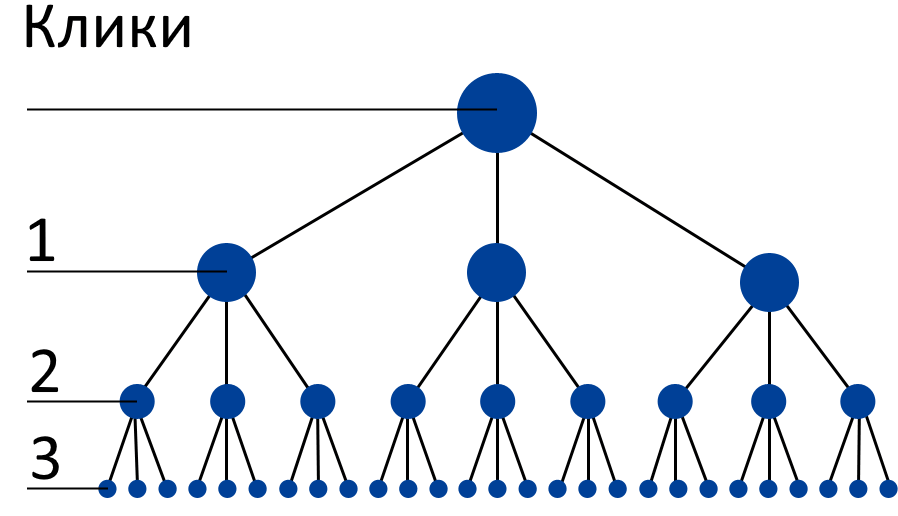
В данном пункте наших рекомендаций, следует напомнить о так называемом «правиле 3 кликов». Который формирует необходимость перехода на любую страницу Вашего ресурса, не кликая большого количества ссылок. То есть, чем ближе страница к главной, тем проще пользователю найти необходимую информацию. Однако следует помнить, что полностью формировать плоскую архитектуру не требуется из-за размытия веса главной страницы. Полностью плоская структура лишает Вас возможности организации контекстуальную иерархию, столь необходимую для поисковых систем.

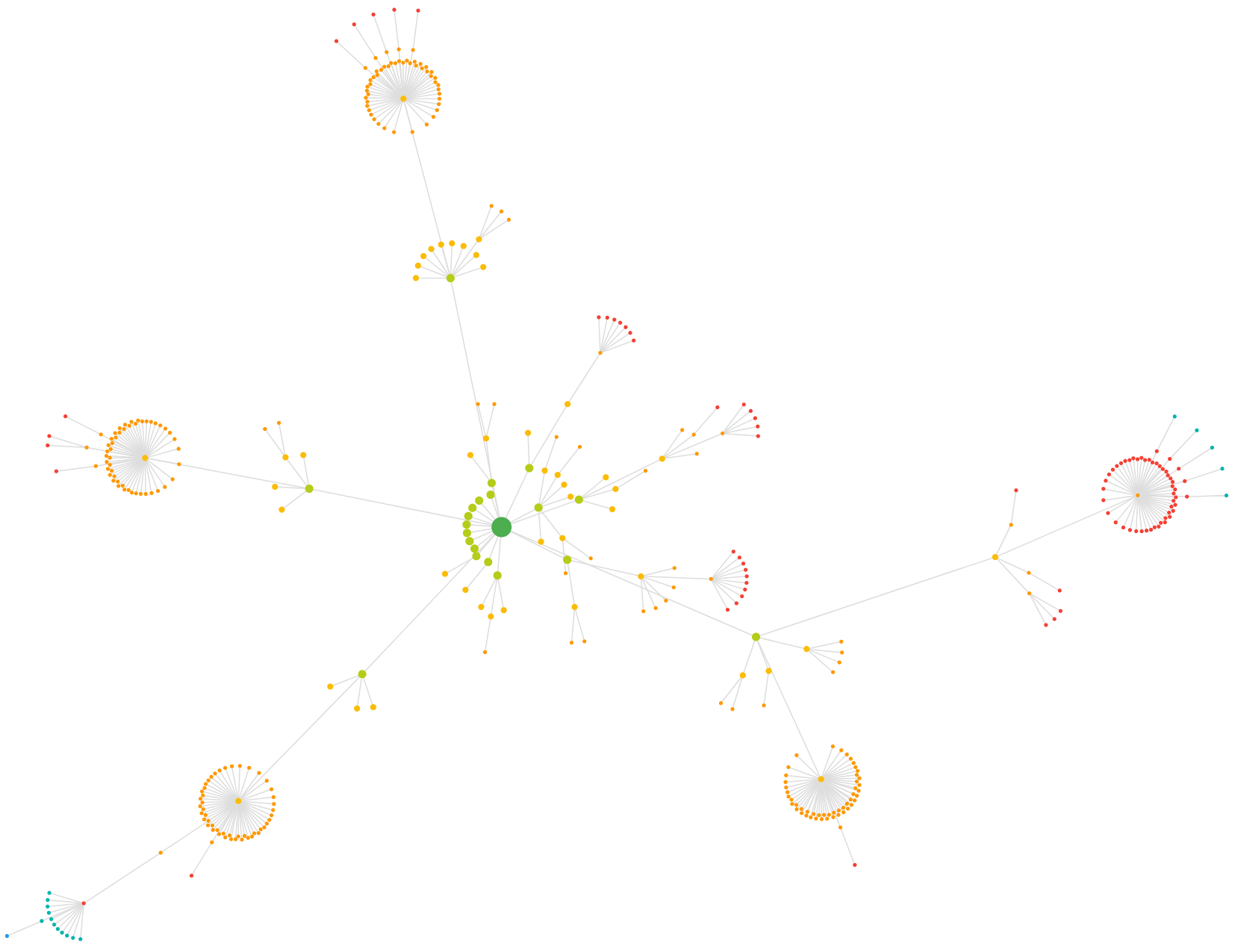
Как проверить уровень вложенности
Если на вашем сайте очень много страниц, и определить количество кликов вручную с помощью метрик не представляется возможным, то предлагаем воспользоваться сервисами для SEO-аудита, которые помогут вам. К примеру, это Screaming Frog, Ryte, Moz, SEMrush и другие. У OnCrawl к тому же есть хороший отчет о внутренних ссылках.
Большинство сервисов считают уровень вложенности, начиная с главной страницы. Иногда это затрудняет понять общую архитектуру сайта, необходимо изначально разобраться с сервисами, которым вы пользуетесь.

3. Создавайте хаб страницы вместо обычных
Хаб-страница представляет собой общий обзорный каталог, объединяющий важные темы в одну. Какие преимущества при использовании подобных страниц:
- предоставляют полную информацию о разделе
- отвечают на все вопросы пользователей
- содержат важные ссылки на сопутствующие темы и категории
- удобный интерфейс для пользователя
Если у Вас есть желание узнать, как правильно создавать грамотные хаб-страницы. То вы можете перейти по ссылке, которая вскоре появится тут (сейчас страница в разработке, приносим свои извинения...)

4. Silo-структура контента
Конструктивная особенность предыдущего шага, объясняет нам зачем следует объединять тематически схожие страницы в один «хаб». При этом, требуется осознавать, что одним методом улучшить качество ресурса не получится и потребуется создать Silo-структуру, которая будет основана на семантике контента. Поэтому обе методики дополняют друг друга, не перекрывая свои обязанности. Если «хаб» объединяет, то Silo-структура призвана распределить контент внутри.
Коротко расскажем вам, что такое, если дословно, то «SILO» означает «бункер, «шахта», если точнее - «закрытая система». SILO-структура – это структура ресурса, при которой основной внимание уделяется распределении тем по иерархии («хабу» в нашем случае) основываясь на семантике контента.

5. Потребность линковать страницы, связанные по контексту
Отличный пункт для большинства специалистов. Востребованность данного шага весьма просто объясняется. У нас присутствует структура, выстроена иерархия, следующим шагом будет логичное построение связать параллельные страницы, связанных между собой по семантике.
Как правильно сделать перелинковку – самое главное и основное правило при перелинковке страниц это поставить ссылки на материал, так чтобы Ваши ссылки были полезны. И второе правило при простановке перелинковки – это необходимость распределения «веса» по вашему сайту. Иногда бывает так, что Вам необходимо поставить ссылки между несвязанными между собой разделами, например, из раздела автомобильных масел на страницы пластиковой посуды, и конечно такие ссылки не будут полезны для ваших посетителей, в данном случае мы не рекомендуем устанавливать подобные алогичные ссылки. Если необходимо линковать, то устанавливайте ссылки в раздел выше вплоть до главной страницы сайта.
Если не следовать этим простым правилам, то Вы рискуете получать никому не нужные отказы и негативные эмоции о вашем сайте.


Необходимость линковать новый контент
Очевидное решение, но не всегда применяемое на практике. В поисковых системах нет очевидного оповещения, при выходе нового контента на Вашем ресурсе. Даже при учете «расшаривания» его в социальных сетях, подобного может быть недостаточно. Поэтому при добавлении ссылки (например, превью на разводящей странице) на важной странице сайта, можно получить искомый результат. Но также надо не забывать с этих новых страниц линковать обратно на важные для вас страницы сайта.

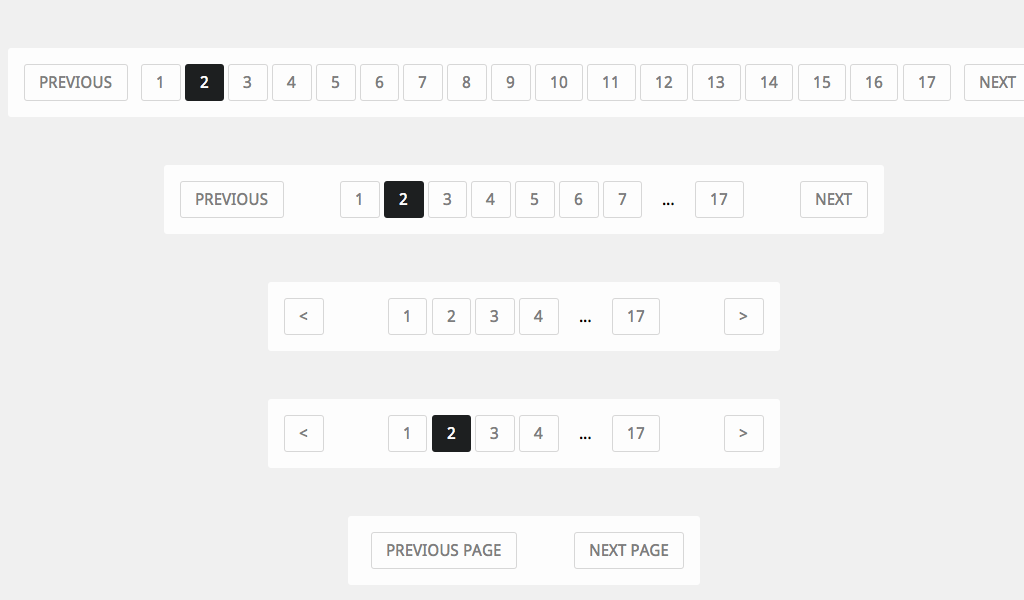
6. Оптимизация пагинации
Когда у вас на сайте есть каталоги продукции или список новостей/статей состоящие из более 100-1000 пунктов, необходимо Вам настроить грамотную структуру пагинации – мы можем вам предложить 3 вида:
- классическая пагинация – разбивание однородного контента по страницам (превалирующий метод);
- просмотр всех позиций;
- бесконечная прокрутка.
Разберём всё по очереди.
Пагинация (классическая) – под пагинацией понимают разбивание однородного контента по страницам. Подобная реализация поможет не только сгладить архитектуру сайта, ранее настроенную нами, но и дать сигнал для поисковых систем, что записи являются частью односложной общности. При оптимизации процесса, данный метод является превалирующим.
Просмотр всех страниц – также поможет Вам сгладить архитектуру сайта, методом показывать весь каталог на одной странице. Иногда SEO специалисты пользуютcя данным приёмом, т.к. есть мнение, что Google лучше сканирует контент, находящиеся на одной странице. Но данный метод подойдёт только тем сайтам с каталогами, у которых не слишком велики, условно до 100 единиц – карточек, иначе страница будет грузиться очень долго, или просто будет неудобно.
Бесконечная прокрутка – не очень опытные специалисты и пользователи сложно будет отличить от упомянутого выше метода, суть проста - происходит постоянная загрузка в браузер пользователя, и маркируются по страницам, которые легко воспринимают боты поисковых систем.

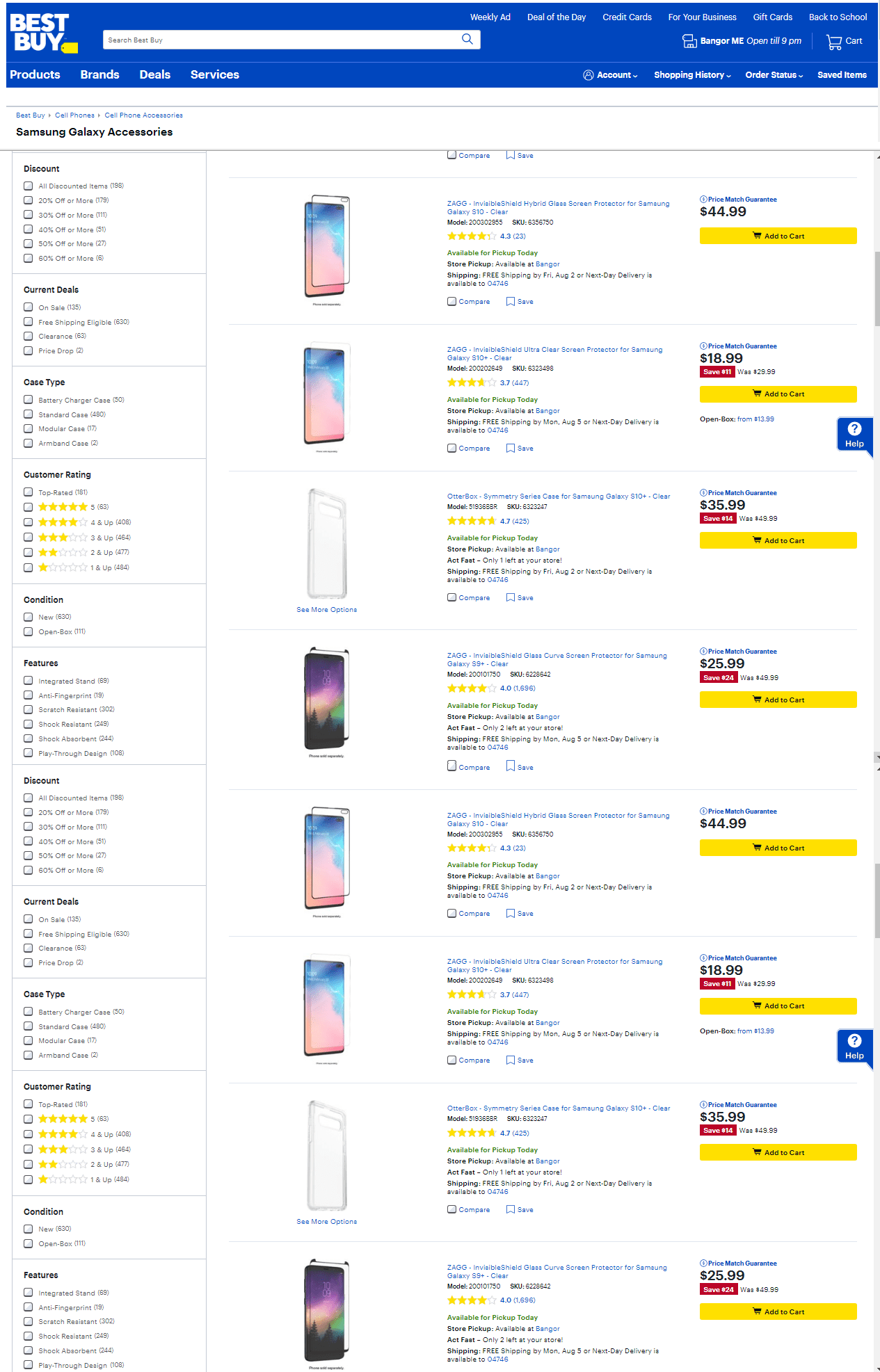
7. Использование умных фильтров
Умные фильтры очень удобны для посетителей сайтов, так как позволяют из многообразия предлагаемой продукции или новостей/статей выбрать пул предложений, которые нас интересуют. Очень яркий и наглядный пример при выборе мобильного телефона, нас интересует определённая операционная система, размер памяти и цвет, например. Тогда «умный» фильтр – идеальное решение!

Проблема только в том, что поисковики не любят данные фильтры, т.к. они генерируют огромное количество страниц дублей и прирост индексируемых страниц.
Но есть решение: от нас потребуется направить поисковики по URL уникальной страницы с большим трафиком и отказать в возможности сканирования менее значимых страниц, путём корректной настройки файла robots.txt, rel = canonical, мета-роботы, параметры Search Console, атрибуты nofollow, схемы JavaScript.
8. HTML карта сайта
Html карты сайта когда-то давно были крайне актуальный и востребованы на сайте и были обязательными при грамотной оптимизации сайта, на данный момент такое активное использование html карт сайта угасло...
Но мы бы хотели напомнить вам, что хорошая HTML-карта сайта всё-таки является если уж не первостепенным, то одним из ключевых моментов – точно при оптимизации Вашего ресурса.

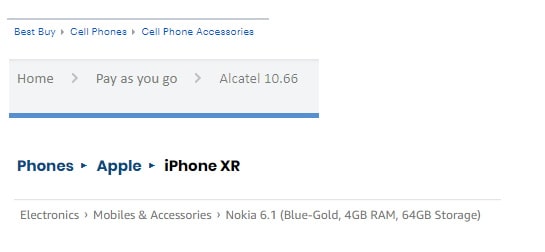
9. “Хлебные крошки”
Использование подобного метода не только сохранит четкое структурирование сайта, но и поможет юзерам использовать навигационный метод для определения своего нахождения в вашем ресурсе.

10. Контроль ссылок
Данная особенность с первого взгляда должна противоречить предыдущим методам, однако присутствует необходимость выполнять ее в сочетании с верхними параграфами нашей статьи. Большое количество ссылок требуется избежать, если они не приносят практической пользы для вашего конечного посетителя, и при неграмотном использовании расстановки ссылок на страницы приведет к неизбежному провалу позиций Вашего сайта в выкладке – вспомните о облаке тегов, например.

Таким образов Вы вынуждаете поисковых «пауков» сканировать не нужный контент, и зачастую отнимаете важное время и заставляете сбивать порядок сканирования, особенно это касается главной страницы, являющийся приоритетной для поисковиков.
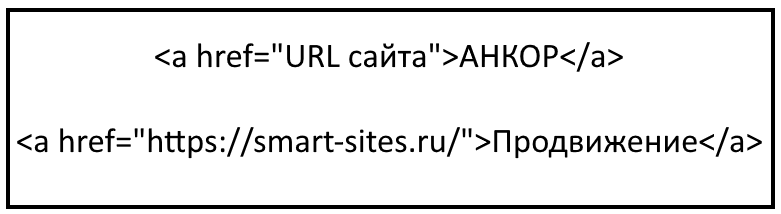
11. Использование верных анкоров
Следует понимать, что анкор – это часть Вашего сайта, его архитектуры и структуры. При этом релевантность контента рассчитывается поисковыми системами с помощью именно их, поэтому рекомендации наши предполагают использование анкора с ключевыми словами и должны помогать вашим пользователям, т.е. иметь навигационный смысл.

ИТОГ
Как Вы могли догадаться, работа с архитектурой сайта задача не из легких, но грамотные действия способны привлечь дополнительный трафик. При этом наши рекомендации не обязательно использовать в полном объеме, достаточно определить для себя главные принципы и отталкиваться от них при формировании стратегии. Если не одна из рекомендаций вам не подошла или Вы сомневаетесь в своих силах, то наша команда грамотных специалистов всегда готова придти вам на помощь, и сейчас предлагаем Вам ознакомится с нашими тарифами.




.jpg)

