Alt
Alt – это атрибут тега img, который прописывается для изображений, размещенных на странице сайта. Фундаментально в alt прописывается то, что вы можете увидеть при наведении мышки на изображение. Например, так

- Следует прописать alt и title «Красная Ferrari на фоне зелёных кустов»
Необходимость прописывать атрибут alt заключается в следующем:
- ранжирование в поиске по картинкам поисковых систем Яндекс и Google для получения трафика из поиска по изображениям;
- улучшения текстового ранжирования при показе в контенте, т.к. изображения размещены на страницах и прописанные атрибуты могут считаться частью контента. А в том случае, если изображение не загрузится на странице сайта (по каким-либо причинам) вместе со значком ошибки будет виден прописанный атрибут ALT.


Часто SEO-специалисты не стремятся оптимизировать изображения на сайтах своих клиентов, что на наш взгляд является одной из ошибок. Так как большая часть людей, когда что-то ищет в интернете, не знает точного поискового запроса, и тогда миллионы пользователей сети интернет уходят в поиск по картинкам. Чем выше именно ваше изображение со ссылкой на вашу страницу будет там находится, тем больше заходов к вам на сайт будет, что напрямую повлияет на ваш дополнительный трафик и, как следствие, ваши лиды.
Если корректное оптимизация атрибута alt является одни из методов продвижения, резонно предположить, что есть требования к оптимизации данного атрибута – вы так подумали? Да, это совершенно верный тезис, вот несколько несложных правил:
- Объём атрибута alt. Не должен превышать 100–150 символов без пробелов. Оптимальный вариант – это 2-4 слова. Но допускается и больше этого.
- Точность. Атрибут alt должен точно описывать то, что изображено на картинке. Если это некая абстракция, то какую идею/мысль несёт данное изображение.
- Оптимизация alt. Атрибут обязан быть релевантным запросу пользователя. Если атрибут alt будет частично совпадать с заголовкам title и заголовком h1 на странице – это многократно увеличит шанс на попадание в топ.
- Альт должен быть только у контентных картинок. У фона и элементов интерфейса данный атрибут должен оставаться пустым.
ALT в коде страницы
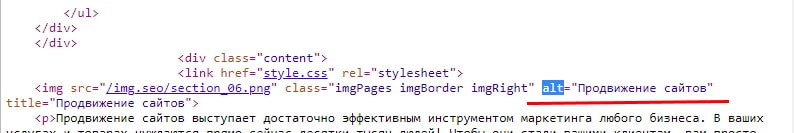
В коде страницы часто атрибут alt можно увидеть в таком виде: <img src="" alt="[тут необходимо написать alt]" />
Когда сайт создаётся или добавляется новая картинка на страницу, по умолчанию поле alt не заполнено, и необходимо прописывать на месте «[тут необходимо написать alt]» подходящий для изображения атрибут.